너웹디 A. 사전지식
1. 인터넷을 실행하는 프로그램은?
웹브라우저(Web browser)는 인터넷망에서 정보를 검색하는 데 사용하는 응용 프로그램을 말한다. 브라우저 혹은 인터넷 브라우저라고 부르기도 한다. 이를 통해 사용자들은 영상을 보거나 메일을 주고 받고 다양한 자료를 올리고 내려 받는 등 다양한 활동이 가능하다. 일반적인 기능으로는 웹 페이지 열기, 최근 방문한 인터넷 주소(URL) 및 즐겨찾기 제공, 웹페이지 저장 기능 등이 있다.
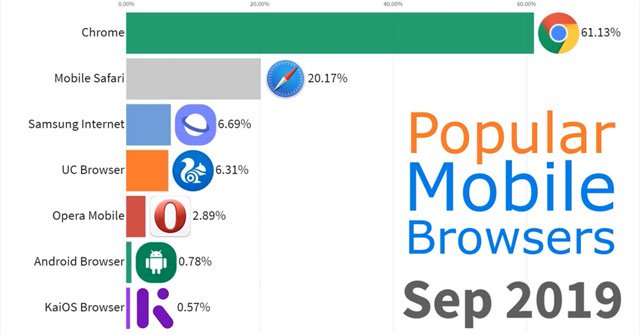
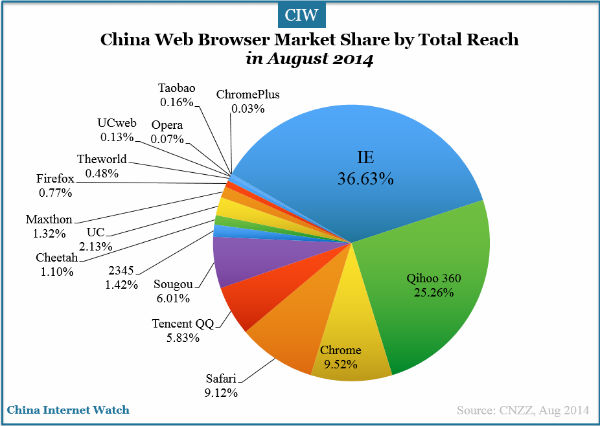
2. 웹브라우저의 종류는?
ⓐInternet Explorer(인터넷 익스플로러) ⓑChrome(크롬) ⓒFirefox(파이어폭스) ⓓSafari(사파리) ⓔOpera(오페라)


3. html [Hypertext Markup Language] 이란 무엇 인가요?
웹 문서를 만들기 위하여 사용하는 기본적인 웹 언어의 한 종류이다. 하이퍼텐그스를 작성하기 우해 개발되었다. 인터넷 서비스의 하나인 월드 와이드 웹을 통해 볼 수 있는 문서를 만들 때 사용하는 웹 언어의 한 종류이다.
4. W3C란? (https://www.w3schools.com/)
월드 와이드 웹 브라우저 / 서버 기술의 표준화를 추진하고 있는 교육, 연구 기관 및 관련 회사들의 단체. WWW 컨소시엄 또는 W3C라고 부른다.
미국 메사추세츠 공과 대학(MIT)과 웹 서버를 개발한 유럽 원자핵 공동 연구소(CERN ) 등이 주축이 되고, 마이크로소프트(Microsoft)와 넷스케이프 커뮤니케이션즈(Netscape Communications)등 관련 회사들이 표준화 작업에 참가하며, 이 단체는 WWW의 페이지 기술 언어(PDL: Page Description Language)인 하이퍼 텍스트 생성 언어 HTML, 웹 브라우저 / 서버 사이의 통신 규약인 하이퍼텍스트 전송 규약(HTTP) 등의 표준화를 진행하고 있다.
5. 웹브라우저에서 F12키(웹문서 개발자 모드)
- 일반적인 웹브라우저의 화면(클라이언트 화면: 고객 제공용 화면)
- F12키를 눌러서 확인되는 웹문서 개발자 코드(화면에 제공되는 정보의 유형에 의미가 적용된 html 개발 코드)
- Chrome(크롬) Browser에서: F12 , shit + ctrl + i , mac(맥): option + command + i