(7.4) Frontend Authentication_
영어쌤이 만드는 회원가입, 인증[CRUD] 만들어욤! 리액트와 파이썬 장고

안녕하세요? 죠니입니다.
이제 진짜 마지막의 마지막에 다가왔군요.
- 인증받은 계정으로 로그인 시에만 새로운 데이터를 생성하고 관리하는 것이 가능해 지도록 하는 작업을 할 차례입니다.
- 시간 끌지 말고 바로 해볼까요?
(25) /src/actions/leads.js
- lead action을 조금 수정합니다.
- action의 auth.js 파일에서 token config function이 있습니다. 그것을 leads로 가져옵니다.

- token 을 얻기 위해 다음과 같이 dispatch와 함께 getState를 줍니다.



- 결과 확인
- 새로고침을 해 보면

- 프로젝트 내내 발생하던 401 에러가 드디어 사라졌습니다.
- 401이 발생했던 이유는 그 동안 프로젝트를 진행하며 인증을 받은 계정으로 로그인을 하더라도 계속해서 lead와 관련해 토큰 발급상의 문제였던 것으로 기억합니다.
-이제 새로운 lead를 등록해 볼까요?
- data를 입력하고, Submit 버튼을 클릭합니다.

- 다음과 같이 data가 업로드 되었음을 표시합니다.

- Redux Tool 에서도 확인할 수 있습니다. 정상작동합니다.

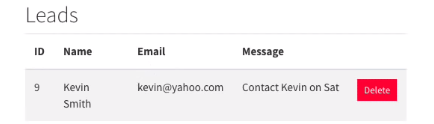
- 그리고 lead list 에서도 저장이 되었음을 확인할 수 있습니다.

- 삭제를 했을 시에 볼 수 있는 메세지 입니다.

(26) 다른 계정으로 인증 받아 접속해 서로 다른 계정간에 data가 보이지 않게 되는지 확인하기.(이번 프로젝트에선 안보여야 정상)
- 다른 계정으로 로그인 합니다.

- Brad1 에서 등록한 data 정보가 보이지 않습니다.

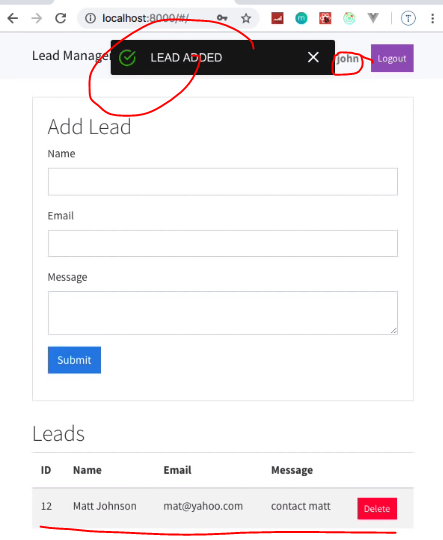
- 새로운 data를 추가합니다.[계정: john]

- 다른 계정으로 접속합니다.[계정: brad1]

- john 이 가지고 있던 list를 볼 수 없고 brad1이 소유한 data만 볼 수 있습니다.
이번에 나온 최종 코드는 다음과 같습니다.
/src/actions/leads.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
// /src/actions/leads.js
import axios from 'axios';
import { createMessage, returnErrors } from './messages';
import { tokenConfig } from './auth'
import { GET_LEADS, DELETE_LEAD, ADD_LEAD } from './types';
// GET LEADS
export const getLeads = () => (dispatch, getState) => {
axios.get("/api/leads/", tokenConfig(getState))
.then(res => {
dispatch({
type: GET_LEADS,
payload: res.data
});
})
.catch(err => dispatch(returnErrors
(err.response.data, err.response.status))
);
};
// DELETE LEAD
export const deleteLeads = (id) => (dispatch, getState) => {
axios.delete(`/api/leads/${id}/`, tokenConfig(getState))
.then(res => {
dispatch(createMessage({ deleteLead: "Lead Deleted" }));
dispatch({
type: DELETE_LEADS,
payload: id
});
})
.catch(err => console.log(err));
};
// ADD LEADS
export const addLeads = () => (dispatch, getState) => {
axios.post("/api/leads/", lead, tokenConfig(getState))
// 실제 데이터를 보내기 위한 명령어도 POST입니다. 그러니 post로!
.then(res => {
dispatch(createMessage({ addLead: "Lead Added" }));
dispatch({
type: ADD_LEADS,
payload: res.data
});
})
.catch(err => dispatch(returnErrors
(err.response.data, err.response.status)));
};
|
cs |
이렇게 모든 과정을 마쳤습니다.
처음 접한다면 저처럼 엄청나게 해메고 오래 걸릴 수도 있습니다.
하지만 여기까지 오셨다면 집념으로 승리하신 것 이니 앞으로는 더 잘 하시겠죠???
지금 시간은 오전 4시 5분이네요.

지금까지 수고 많으셨습니다.
저는 다음 포스팅 주제를 들고 돌아옵니다.



