(8.0) 번외편_ .js파일들의 html 태그를 수정해도 UI가 안바뀌어요... 해결_
영어쌤이 만드는 회원가입, 인증[CRUD] 만들어욤! 리액트와 파이썬 장고

안녕하세요? 웹개발 하는 영어선생 죠니 입니다.
아직은 늦지 않은 오전 2시이네요. 작업을 하면서 발생하는 오류중 하나를 정리해 보려 합니다.
우선 발생했던 문제 또는 궁금증은 다음과 같았습니다.
1. 분명 나는 reducer, action과 같은 동작 기능을 주었는데 왜 반영잉 나되는 느낌이지?
2. 구차하지만 UI를 직접 바꿔보고, console.log를 여기 저기 다 찍어보자...
3. 그런데도 안된다... 왜지??? 내가 뭘 잘못했는데 이러는걸까...
하는 자괴감에 빠지다가 문득 생각이 났습니다.
아!!!!
/frontend/templates/frontend/index.html을 통해 main.js가 나갔던거 같은데... 설마 그 지저분해 보이던 코드에 뭔가가 숨어있는거니???
라는 질문이었고 바로 찾아보았습니다.

그리고, 저는 저의 한심함과 문제가 뭔지 찾았다는 허탈함에 정신을 잃을 뻔 했습니다.
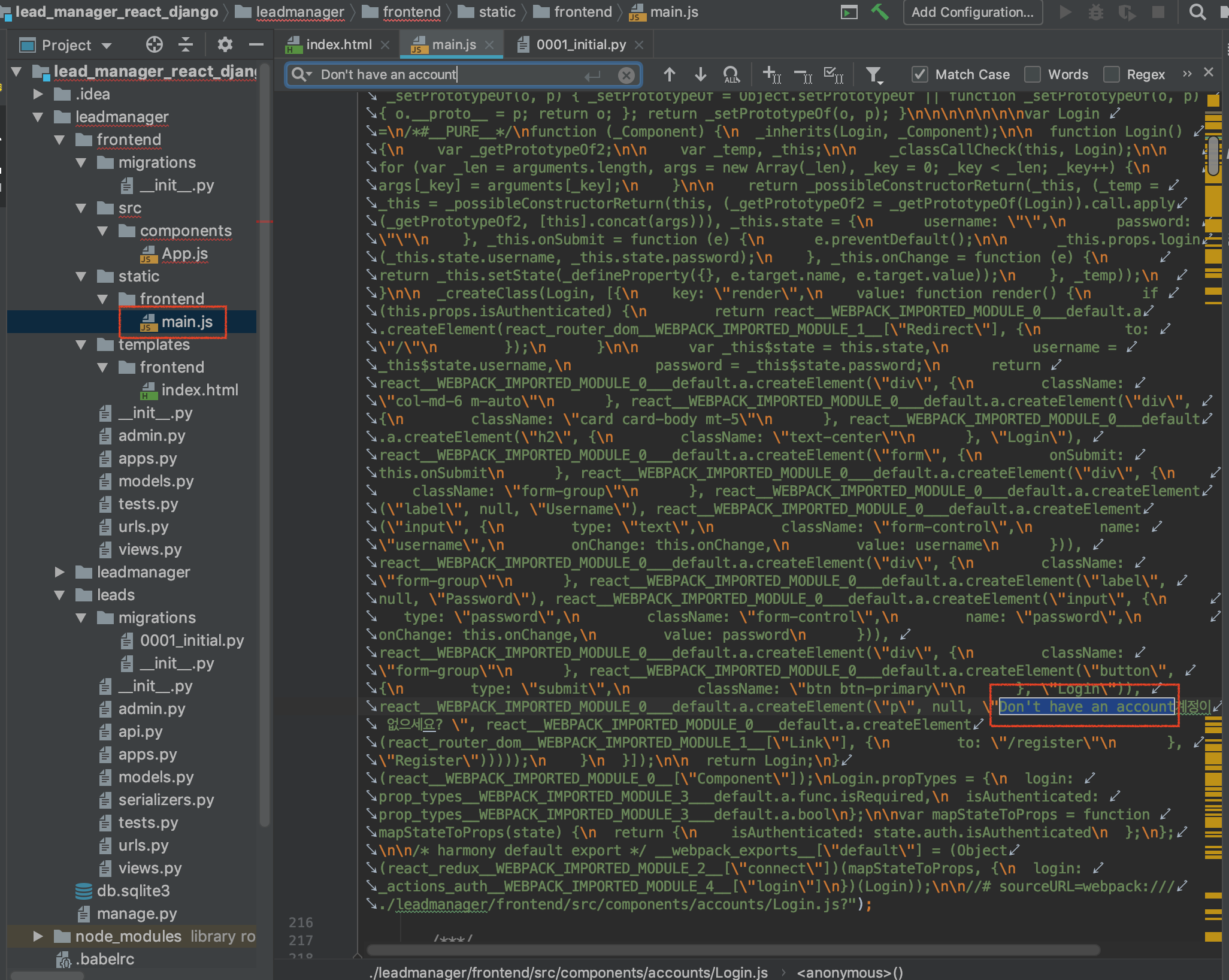
위의 메뉴 Tree의 두 파일 main.js와 index.html 이 주요 파일 입니다.
문제를 해결하기 전 빠르게 브레인스토밍을 위해 요약을 먼저 넣어두겠습니다.
요약
1. UI 또는 기능 등을 조정하기 위한 파일 내용 수정 또는 코드 추가
- 예를 들면 다음과 같이 이전에 해당 프로젝트를 진행하며 작성한 코드 중 Login.js UI를 조금 건드려 봅니다.
2. main.js 파일 최신화 과정
$ npm install
$ npm run dev
$ npm run build이제 본격적으로 문제 해결 과정입니다.
1. /frontend/static/frontend/main.js 파일 에서 일정 범위 내의 단어 찾아보기(바꿔보길 원하는 부분)(ctrl+f)

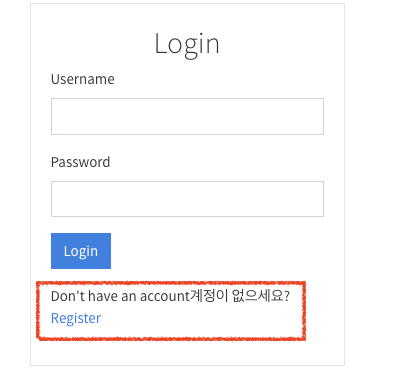
- 저는 위의 이미지의 빨간 박스 내의 내용을 찾아보고 옳타꾸나 했습니다.그리고 해당 코드를 억지로 바꿔보았습니다. 옆에 전에 없던 한글 구문을 작성해 봤습니다.(계정이 없으세요? 라고요.)
- 저장하고 다시 파이썬 장고 서버를 재시작 했습니다.
$ python3 manage.py runserver- 결과는 다음과 같이 바로 변경이 되더군요.

- 여기서 한가지 의문이 더 들었습니다.
- 아니 말도안된다 생각한게, 저렇게 줄도 안띄우고(Line Break) 작성된 코드를 바꿔야하는건 아닐것 아닌가?
- 그리고 누가 봐도 떡하니 깔끔하게 Login.js, Alert.js 처럼 나눠놨는데 굳이 저기서 바꾸는건 바보짓 아닌가?
- 와 같은 질문을 스스로에게 던졌습니다.
- 답은 이미 나와있었는데 생각도 안한 것 이었습니다. main.js파일을 최신화 해주는 명령어 즉, 요약에 언급한 npm 명령어를 사용해야 하는 것 이었습니다.
2. 정상적인 수정(Editting)또는 코드 추가 작업 진행
- 저는 빠른 테스트를 위해 다음과 같이 Login.js 파일에 아주 작은 변화만 주었습니다.

- 그리고 진행할 다음의 3번이 관건입니다.
3. webpack 관련 명령어 입력 및 실행
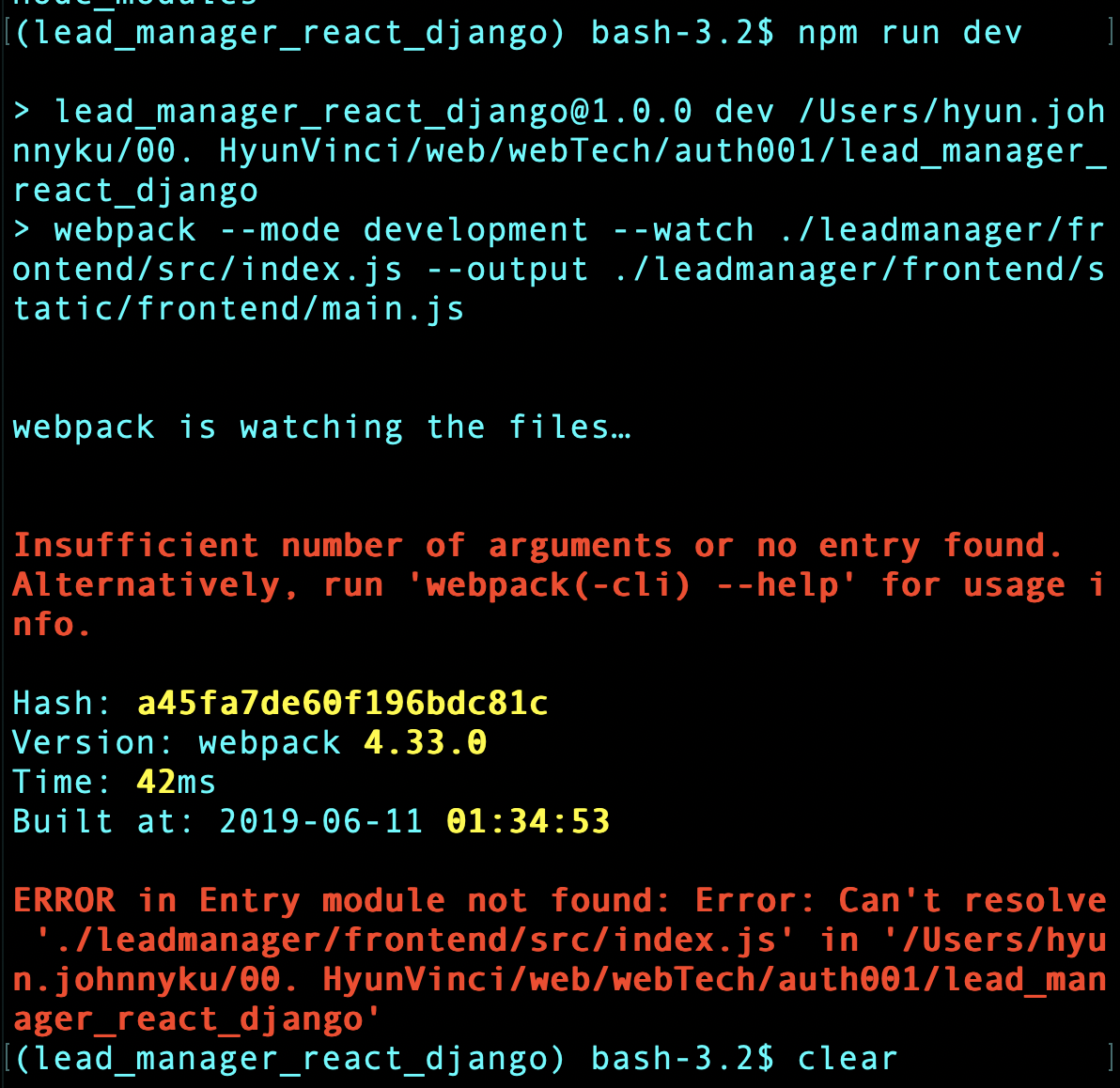
- 저는 처음에 무턱대고 npm run dev 부터 쳤습니다. 그랬더니 다음과 같이 오류가 발생하더라구요.

- 얜 또 왜이러지.... 하다가 문득 생각난게 npm install을 안해줬구나... 였습니다.(진짜 이정도면 국보급 호구 아닌가..)
- 그리하여 다음과 같이 순차적으로 한 줄씩 명령어를 입력하고 정상적인 결과를 확인해 줍니다.(root 폴더에서 진행)
$ npm install$ npm run dev$ npm run build- 그리고 마지막으론 manage.py 가 있는 폴더로 옮겨가거나 해당 파일이 존재하는 디렉터리를 바로 찾아 장고서버 재시작을 하셔도 됩니다.
$ python3 manage.py runserver- 결과는 다음과 같습니다.

4. 혹여나 변화가 보이지 않는다면???
- 저 같은 경우 변화가 보이지 않아 뭐가 잘못되었지... 하다가 main.js를 그냥 삭제해 버렸습니다.

- 그리고 다시 main.js가 생성되도록 하기 위해 webpack 명령어를 다시 입력했습니다.
$ npm install$ npm run dev$ npm run build- 그리고 결과를 확인해 보니 3번의 결과과 같이 정상 작동을 하더랍니다.
- 흠... 해결했지만 굉장히 허탈하지만 속은 시원한 오류 리포트 였습니다.
이상 .js파일들의 html 태그를 수정해도 UI가 안바뀌어요... 해결 이었습니다.
안녕~!!!



