(1.1) Basic REST API(포스트맨으로 API 테스트하기)_영어쌤이 만드는 회원가입, 인증[CRUD] 만들어욤!

안녕하세요? 웹개발하는 영어쌤 죠니입니다! 이번엔
(1) Basic REST API_영어쌤이 만드는 회원가입, 인증[CRUD] 만들어욤!
에서 파이썬 장고 서버를 실행시킨 뒤 곧바로 이어서 진행되는 포스트맨으로 웹 브라우져상에서 진행하는 테스트입니다.
CLI(Commend Line Interface)로 보면 좀 칙칙하기도 하고 직관성이 많이 떨어집니다. 그래서 우리는 Web UI(User Interface)로 직접 확인하며 테스트를 진행해 봅니다.
우선 여러분이 크롬 브라우져(다운로드 링크)를 쓰시는 것을 추천해요. 여러 플러그인이며 개발자모드 등을 빠르게 적용해 쓰실 수가 있습니다.
그럼 이제 시작해 볼까요? Let's get ready to RUMBLE~!!!!!!!
(1) 크롬 웹스토어에서 포스트맨 플러그인 적용 또는 다운로드
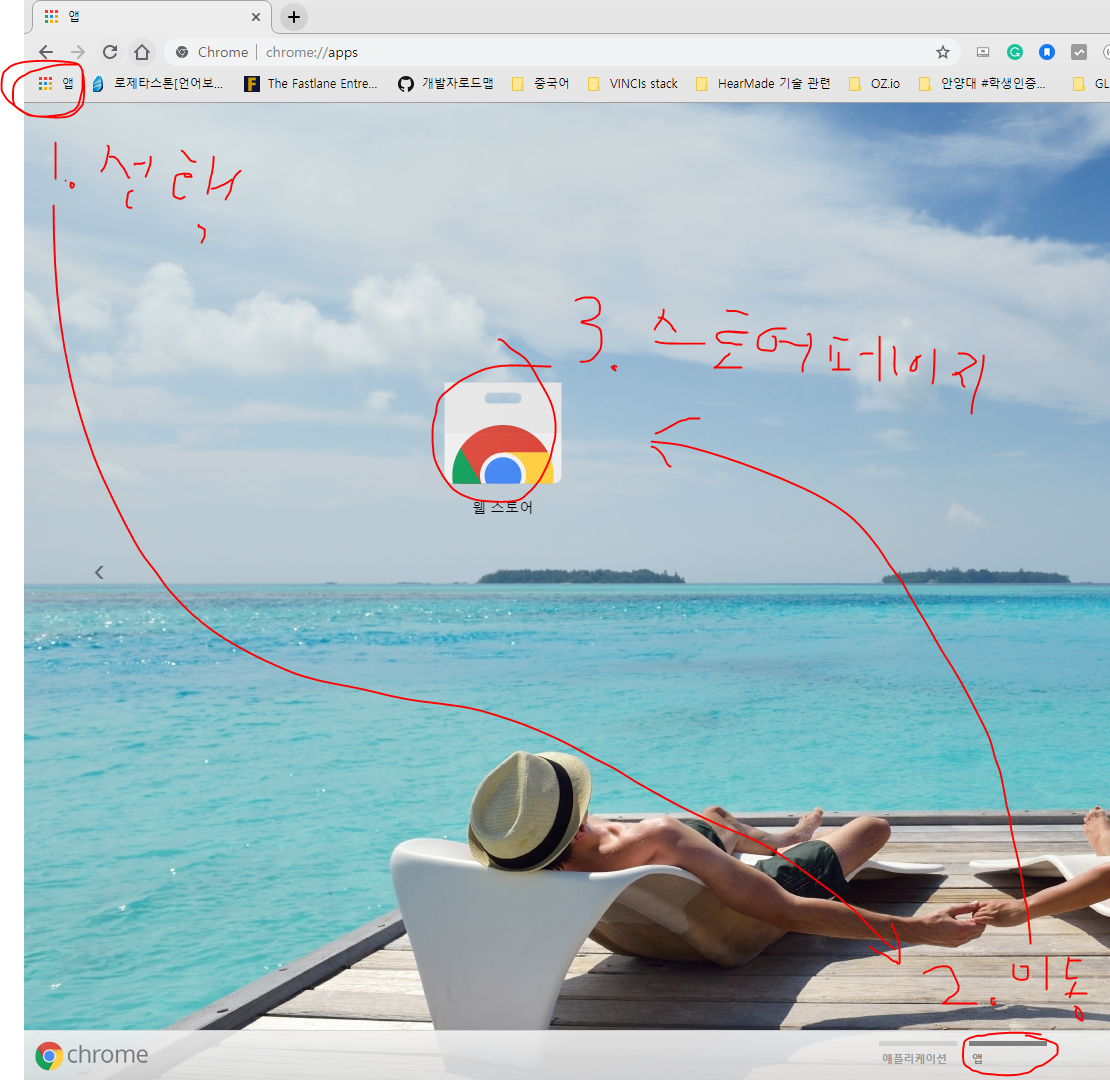
크롬브라우저의 왼쪽 상단에 앱 이라는 아이콘 선택 -> 앱페이지 이동 -> 웹스토어 이동

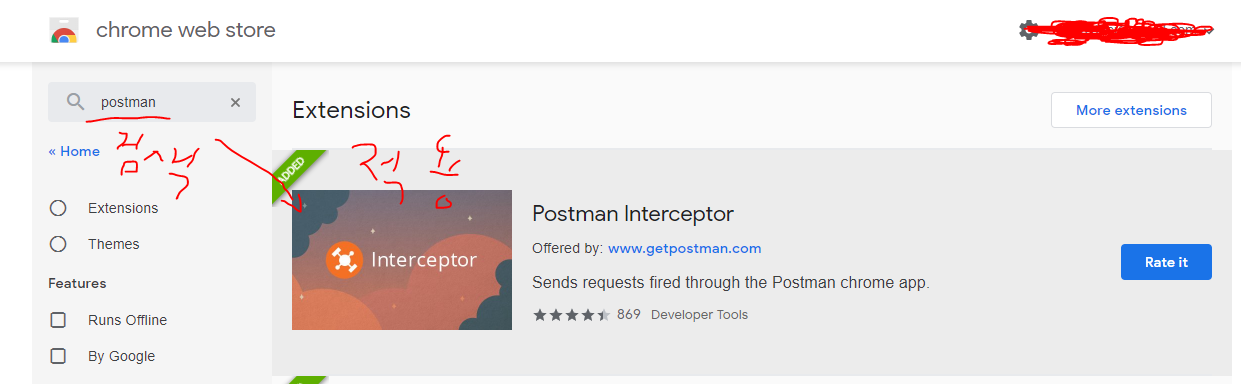
그리고 다음의 페이지에서 postman 검색 후 다음의 목록을 플러그인 추가 해 주세요.

요즘은 윈도우 앱스토어나 맥 앱스토어에서도 포스트맨 앱 자체를 다운받아 쓸 수 있어서 그런 방법도 추천합니다. 그런 의미에서 포스트맨 다운로드 페이지 링크 첨부합니다.
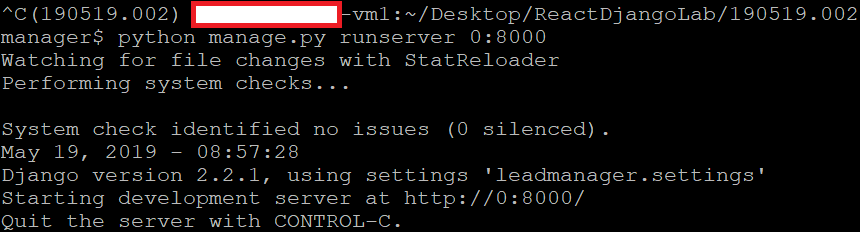
이전 포스팅이었던 파이썬-장고 실행 명령어 부터 보여드리겠습니다.
(2) 장고 서버 실행
$ python manage.py runserver 0:8000
(3) 포스트맨 실행
이제 드디어 포스트맨을 실행하여 보다 깔끔하고 직관적인 환경에서 테스트를 진행합니다. 첫 실행시엔 다음과 같은 화면이 출력될 것 입니다. 좌측 상단의 [+ New] 를 선택해도 되고 페이지 바의 가장 오른쪽의 [+] 를 선택해 새로운 페이지를 열어 Get 요청 Post 요청 등을 서버로 보내 실제 REST API에 명령을 적용 및 확인을 할 수 있습니다.
간단히 말해 GET 요청은 단순히 읽는 것 인데 CRUD의 Read(읽기)에 해당합니다.
POST는 Create 즉 생성 정도로 생각하면 됩니다. 백번 말해 무엇 합니까? 직접 해 봐야지 이제 해 볼까요?

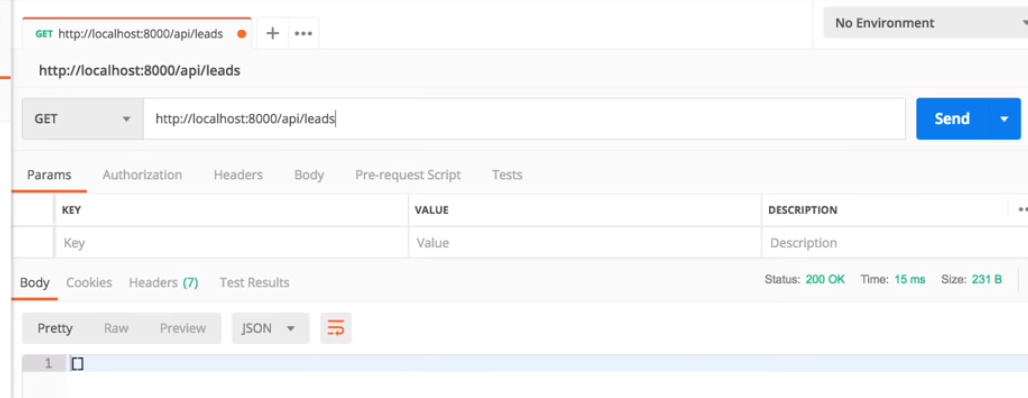
(4) GET 요청을 통해 해당 서버에 접속해 현재 REST 상태 보기
UI(User Interface) 상단에 GET 있고 드 옆에 Text 입력 장이 보이죠? 거기에 아이피 주소와 포트 그리고 Django API 가 존재하는 Directory(폴더)이름을 입력해 줍니다.
http://192.168.xxx.xxx:8000/api/leads
http://localhost:8000/api/leads위의 주소의 구조는 다음과 같습니다.
http://[여러분이 사용하는 아이피 주소]:[사용하는 포트 번호]/[REST API 경로(directory)]
그렇게 하고 우측 상단의 Send 버튼을 선택하면 다음과 같이 하단에 Body 쪽에 정보가 출력됩니다. 하지만, 처음 실행했다면 다음과같이 아무 것도 보이지 않습니다. 왜냐하면 아무런 데이터도 입력해 주지 않았기 때문입니다.
GET

(5) POST 요청으로 Headers 에 KEY, VALUE 설정해주기
POST/Headers

[NEW + ](좌측 상단) 또는 [+](페이지바 우측)버튼 선택을 통해 새로운 페이지 출력 후 위와 같이 POST항목을 선택하고 경로를 입력합니다.
이때 개인적인 주의사항이 있습니다!!!
GET 에선 경로를 http://localhost:8000/api/leads 까지만 입력했습니다.(경로 마지막에 '/' 를 붙이지 않았음)
POST에선 꼭 마지막에 '/' 를 입력해 주어야 합니다. 위와 같이요.. 꼭꼭!!!! 그 이유는, 그 경로 안에서 데이터 파일 형태로 전송 등을 해 줘야 하는데 어떻게 보면 Postman에서 다음 업데이트때 반영해 줬으면 하는 사항이 되기도 하겠네요. 자동으로 / 붙이기 등.. 이나 자동완성기능같이요.
그리고 3번과 같이 Headers 항목을 선택합니다.
4번의 KEY로 가 바로 아래의 선택 항목 중 Content-Type을 선택합니다. 그리고 5번 VALUE를 선택하는데 저는 application/json을 선택했습니다.(여기서 json이란 데이터의 형태로 보시면 됩니다. json 에 대해선 다른 컨텐츠에서 자세히 다루도록 하겠습니다.)
완료가 되면 Headers 탭 옆의 Body 탭을 선택합니다.
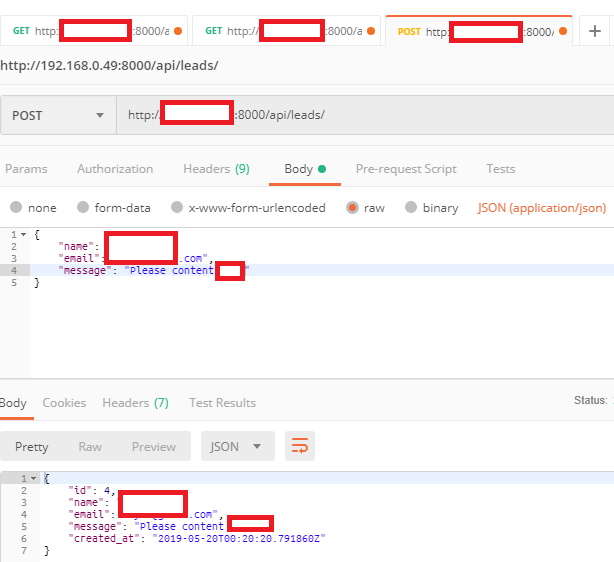
(6) 데이터 입력하기

위의 이미지와 같이 Body 화면은 첫번째 창은 입력창, 하단은 출력창으로 디자인 되어 있습니다. 개인적으로 이런거 너무 좋아해요. 반영된것 바로 봐보리기!! 특히 Codepen.io 는 매일매일 접속하는데 들어가면 정말 미띤!!! 행복하져!
어쨌든 위의 입력한 형식이 바로 json data의 형식입니다. 입력은 아래와 같이 해 주세요. id는 순차적으로 부여되는 것 이므로 따로 입력해주지 않습니다.
{
"name": "Johnny Magenta",
"email": "magentaj@gmail.com",
"message": "Please content Mr.Magenta"
}# 실제 서비스 시엔 이렇게 자동으로 부여되는 순차적 방식의 id 번호 보다는 보안을 고려해 encryption(암호화)이 되는 방향을 생각해 보거나 아예 판을 뒤집고 블록체인을 적용해 보는 것도 좋습니다.(누가 블록체인 까는 것이냐!!!)
이렇게 입력이 완료되어 Send 버튼을 선택해 Post 요청을 마치고 나면 다시 GET 페이지로 이동합니다.
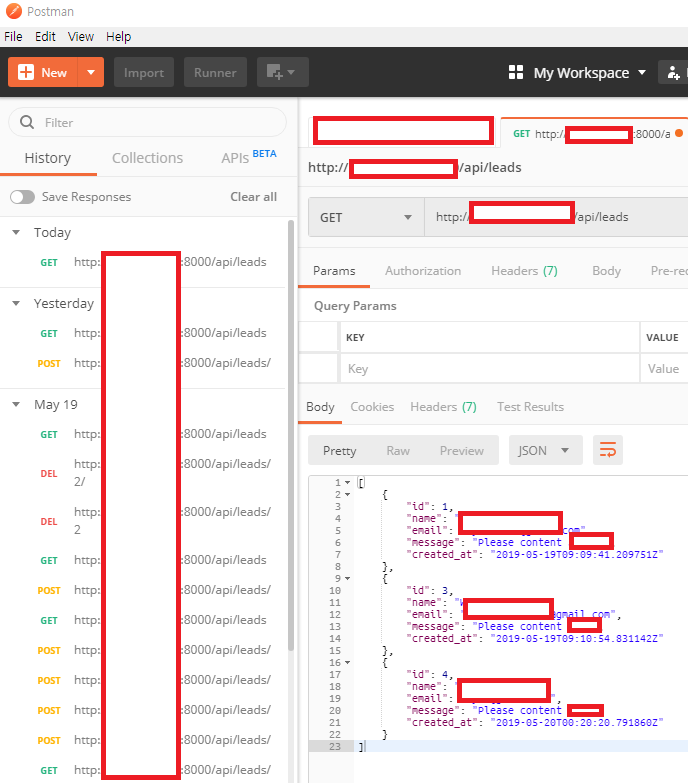
(7) 결과확인

GET 페이지로 이동한 뒤 경로(http://[HOST IP]:[PORT]/[DIR NAME])(예: http://192.168.3.27:8000/api/leads) 입력 뒤 GET(읽기 / READ) 요청을 보내면 좌측 상태바에선 GET 또는 POST 등 그동안의 작업 내역들을 시간 순차적으로 볼 수 있습니다. 그리고 우측 하단의 출력창에선 삭제 요청한 데이터를 제외한 현재 존재하는 데이터를 순차적으로 확인 할 수 있습니다.
또한 출력창 바로 위의 JSON리아 쓰여 있는 선택 박스를 선택하면 다른 형태로 현재 데이터의 상태를 확인할 수 있습니다.
다음은 위의 튜토리얼 진행시 겪었던 오류에 대하여 정리합니다.
Send 버튼 선택 // 500 에러 뜸
이유: 포스트맨에서 POST 옆에 http://아이피주소:8000/api/leads/ 맨 마지막에 / 도 놓치면 안됨 _ 201 뜨면 모두 다 잘 된다는 의미 // get 에는 / 필요 없는데 delete 같은거 안도히면 맨 마지막에 / 를 넣어보세요.
이번 포스팅은 끝났습니다.
다음 순서는
Full Stack React & Django [2] - Implementing React.리액트(SPA(Simgle PAge Application) 반응형 프론트엔드 프레임워크) 적용
에 대하여 다룰 예정입니다.
Stay tuned for the next episode of Web development by the English teacher JOHNNYCLUB!!!



