(2.1) Implementing React(리액트에 적용하기!)
영어쌤이 만드는 회원가입, 인증[CRUD] 만들어욤! 리액트와 파이썬 장고

안녕하세요? 웹개발을 하고 있는 영어선생 좌니 입니당! 이번엔
(2.1) Implementing React_웹팩 설치, 적용하기 시간이 되겠습니다.
# 시작하기 전!!! 우리가 설치해야 할 것은!!!
# install webpack
$ npm i webpack webpack-cli --save-dev
# install babel(takes care of transpiling the code so anything that you know newer
# features of Javascript that react uses)
# installreact preset
$ npm i @babel/core babel-loader @babel/preset-env @babel/preset-react babel-plugin-transform-class-properties --save-dev(1) 가상환경으로!!

(2) leadmanager dir(폴더) 로 이동하고 frontend 프로젝트 만들기

위와 같이 하면 /leadmanager 폴더 내에 새로운 frontend 폴더가 생성된다.[leadmanager/frontend]
(3) frontend 폴더 내에 소스 폴더, 그 안에 컴포넌트 폴더 만들기

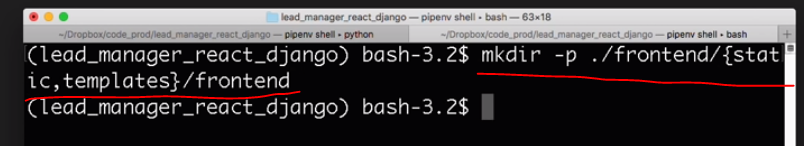
(4) frontend 폴더 내에 두개의 폴더를 동시에 만들고 그 안에 frontend 폴더를 각각 하나씩 만들어주기

위와 같이
$ mkdir -p ./frontend/{static,templates}/frontend
명령어를 주면, 중간에 있는 {static,template} 처럼 두 개의 이름을 중괄호'{ }' 안에 쉼표',' 로 구분을 주어 넣어줬기 때문에 두 개의 폴더가 동시에 만들어지는 것이 가능해짐

이렇게 해 주면 방금 생성해준 폴더 트리는 다음과 같아요.
leadmanager
└ src
└ components
└ static
└ frontend
└ templates
└ frontend이렇게 해 주는 이유!!!
1. components는???
모든 컴포넌트들과 Redux(리덕스) 우리가 뭘 하던(리액트 앱 내에서) 그 소스들은 components들로 갑니다.
2. templates은?
index.html 파일과 같은 것들을 관리하기 위해 존재하고 기본적으로 SPA(Simgle Page Application)를
지원하는 리액트의 기능이 담긴 페이지를 이 templates 폴더 내에서 관리합니다.
3. static은?
static은 javascript를 compile합니다. 그렇게 해 웹팩이 여러분의 리액트 앱
index.js(src/components에 들어가나???를 entry point(진입점) 으로써 사용하는데
그 index.js가 static/frontends 내의 main.js 파일을 compile합니다.
(5) root folder(프로젝트의 가장 상위의 위치)에 웹팩을 설치합니다.
$ npm init -y팁! 위와 같이 npm init 명령어를 주게 되면 이것저것 질문 사항이 많은데 뒤에 -y(질문에 모두 yes라고 답한다는 의미)를 줌으로써 한번에 끝내요.
결과:

$ npm i -D webpack webpack-cli위의 설치 명령어를 이용해 설치를 하면 다음과 같이 package.json 파일 내에서 확인할 수 있습니다.

(6) babel과 react prest 설치하기
Babel은 무슨 용도로 설치하나요?
여러분의 Javascript를 transpile(변환해 compile(엮다))합니다. ES(ECMAScript 2015)의 장점등을 적용하 합니다.(설명보단 직접 해 봐야 더 잘 알겠군요.)
그리고 react preset을 설치할 것 입니다.
$ npm i -D @babel/core babel-loader @babel/preset-env @babel/preset-react babel-plugin-transform-class-properties
설치할거 엄청많아...!! 하지 말까...는 안되어요!
(7) react와 react-dom 설치하기
$ npm i react react-dom prop-types
결과: package.json 파일 내에서 그 동안 설치한 것들을 확인할 수 있습니다. 간혹 설치가 안된 것들도 있는데(그럴 확률이 매우 적지만) 혹시 모르니 그런 상황이 있을 수 있다는 가정 하에 한 번 쯤은 확인해 주세요.

(8) 프로젝트의 root 위치에 .babelrc 파일 만들어주기

꼭 파일 명 앞에 점( . ) 찍어주세요!!
(7) .babelrc 파일 작성하기
{
"preset": ["@babel/preset-react"],
"plugins":["transform-class-properties"]
}
(8) 프로젝트의 root에 webpack-config 파일 생성하기 (파일명: webpack.config.js)
root 위치에 [ wrbpack.config.js ] 파일을 하나 만들어 주세요.
$ vi webpack.config.js웹팩을 할때마다 헷갈린다는군요. 어쨌든 해야 할 것은 babel loader를 실행하는 것 입니다. 그래서 이제 webpack.config.js 내에 작성을 시작해 봅니다.

module.exports = {
module: {
rules: [
{
test: /\.js$/,
exclude: /node_module/,
use: {
loader: "babel-loader"
/*
이렇게 해 주면 이 파일은 앞으로 우리가 babel을 사용해
코드들을 transpile(변환해 compile(엮다) 하는 것)하게
해 줍니다.
*/
}
}
]
}
}(9) package.json 수정??_frontend app 내에 있는 리액트 앱을 컴파일하기 위해
package.json 파일 내의 scripts 항목 내의 6번째 줄에 test 항목을 수정해 줘야 합니다.


그리고 이제 scripts 내에 명시된 index.js 문서들을 작성할 차례(main app component 역할)입니다.

2.2 에서 봐욤~!!!
Stay tuned for the next episode of Web development by the English teacher JOHNNYCLUB!!!
참고 링크: https://www.valentinog.com/blog/drf/#Django_REST_with_React_Django_and_React_together
Tutorial: Django REST with React (Django 2.0 and a sprinkle of testing)
How to create a simple Django REST API? How to structure a Django project with React? Here's a practical introduction to using Django REST with React. Featuring Django 2.0!
www.valentinog.com
https://youtu.be/GieYIzvdt2U?list=PLillGF-RfqbbRA-CIUxlxkUpbq0IFkX60



