
(2.2) 2.1에 이어서 진행하는 implementing React_ Front-end 문서 작성하기 입니다.
(10) /leadmanager/frontend/src/index.js (src 폴더 내에 index.js 파일 생성 및 작성)

import App from './components/App';(11)/leadmanager/frontend/src/components/App.js 작성
다음과 같은 위치에 App.js 파일을 생성한 후 작성해 주세요.

// App.js
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
class App extends Component {
render() {
return <h1>React App</h1>
}
}
ReactDOM.render(<App />, document.getElementById('app'));index.js와 App.js의 작성을 모두 마쳤습니다.
그러면 이제 실제 Browser상에서 사용자가 이용하게 될 Interface template을 만들어 볼 것 입니다.(index.html 작성 예정)
(12) /leadmanager/frontend/templates/frontend/index.html 작성하기
// index.html 파일을 해당 폴더 내에 생성해 주세요!
index.html
- boilerplate를 만들어주세요. 복붙도 되고 보통 IDE에서 generate 가능합니다.

<body> django template을 작성해 줍니다. </body>
...
<body>
<div id='app'></div>
{% load static %}
<script src="{% static "frontend/main.js" %}"></script>
</body>
...(13) Bootstrap 사용하기 // UI 작성을 위한 프레임워크 사용하기
Bootwatch라는 곳을 이용해 보세요. 마음에 드는 테마를 고르면 됩니다.[https://bootswatch.com/]

다음의 주소 정보를 link걸어 css에 적용하실 수도 있습니다.
<link rel="stylesheet" href="https://bootswatch.com/4/cyborg/bootstrap.min.css"> 그리고 Bootstrap CDN(JavaScript 파일)을 링크 걸어 줍니다.
Bootstrap Getting Started(링크 통해 이동하기) 또는 다음의 코드를 index.html 에 넣어 링크를 걸어 줍니다.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
(14) /leadmanager/leadmanager/settings.py 수정
settings.py 파일 내의 내용중 INSTALLED_APPS 부분에 다음을 추가를 해 줍니다.
# Application definition
INSTALLED_APPS = [
...,
'frontend'
]
(15) frontend/views.py 수정
다음의 코드를 views.py의 마지막 줄에 추가해 frontend/index.html에 링크를 줍니다.
def index(request):
return render(request, 'frontend/index.html')
(16) frontend/urls.py 파일 생성 및 작성
frontend 폴더에 urls.py 라는 이름으로 파일을 생성하고 다음과 같이 작성해 줍니다.

/* frontend/urls.py */
from django.urls import path
from . import views
urlpatterns = [
path('', views.index)
]그리고 동작을 할 수 있게 해 주기 위하여 이 URL들을 main url에 포함시켜 줘야 합니다.
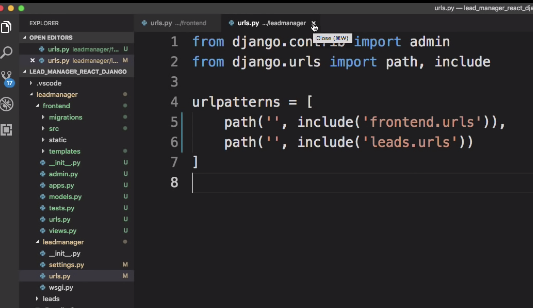
(17) leadmanager/leadmanager/urls.py 수정
leadmanager 내의 urls.py 파일을 다음과 같이 수정해 줍니다.

(18) root 위치에서 npm run dev 명령어 실행

$ npm run dev결과


이렇게 생성된 main.js는 frontend/templates/index.html 코드 내의 {% static "frontend/main.js" %} 로써 작동합니다.

(19) 파이썬 서버 리셋하기

결과적으로 아무런 이슈 없이 잘 작동하면 됩니다.
그리고 브라우저 상에서 http://localhost:8000 또는 http://[ip 주소]:[사용자 정의 포트 번호] 로 접속햇을 때 다음과 같은 화면이 나오면 리액트 APP이 정상 작동하는 것을 볼 수 있습니다.

이만 줄이고 2.3에서 봐요~!!!
Stay tuned for the next episode of Web development by the English teacher JOHNNYCLUB!!!



